Omnis Machinae V-47
“The real danger is not that computers will begin to think like humans, but that humans will begin to think like computers.”
Omnis Machinae V-47
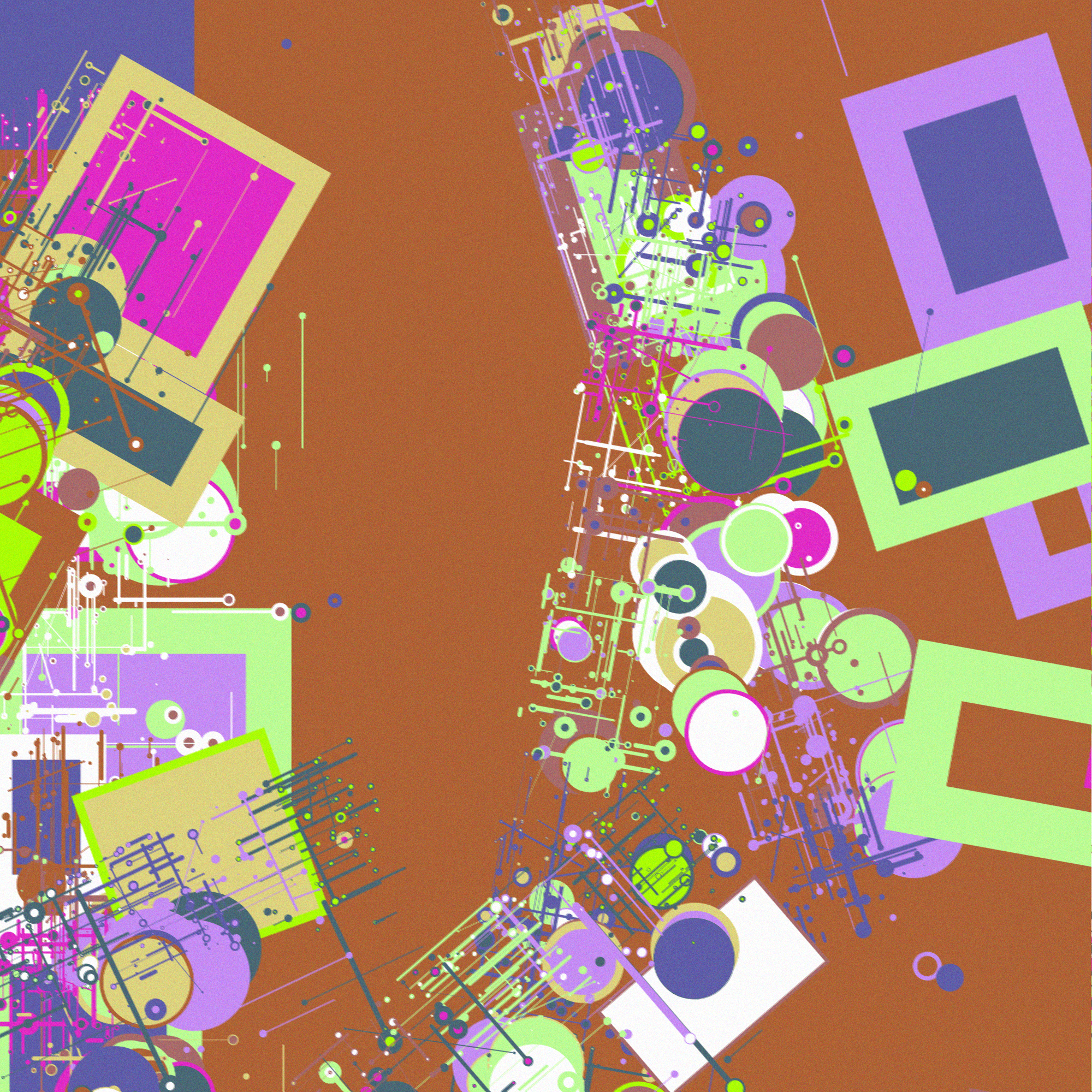
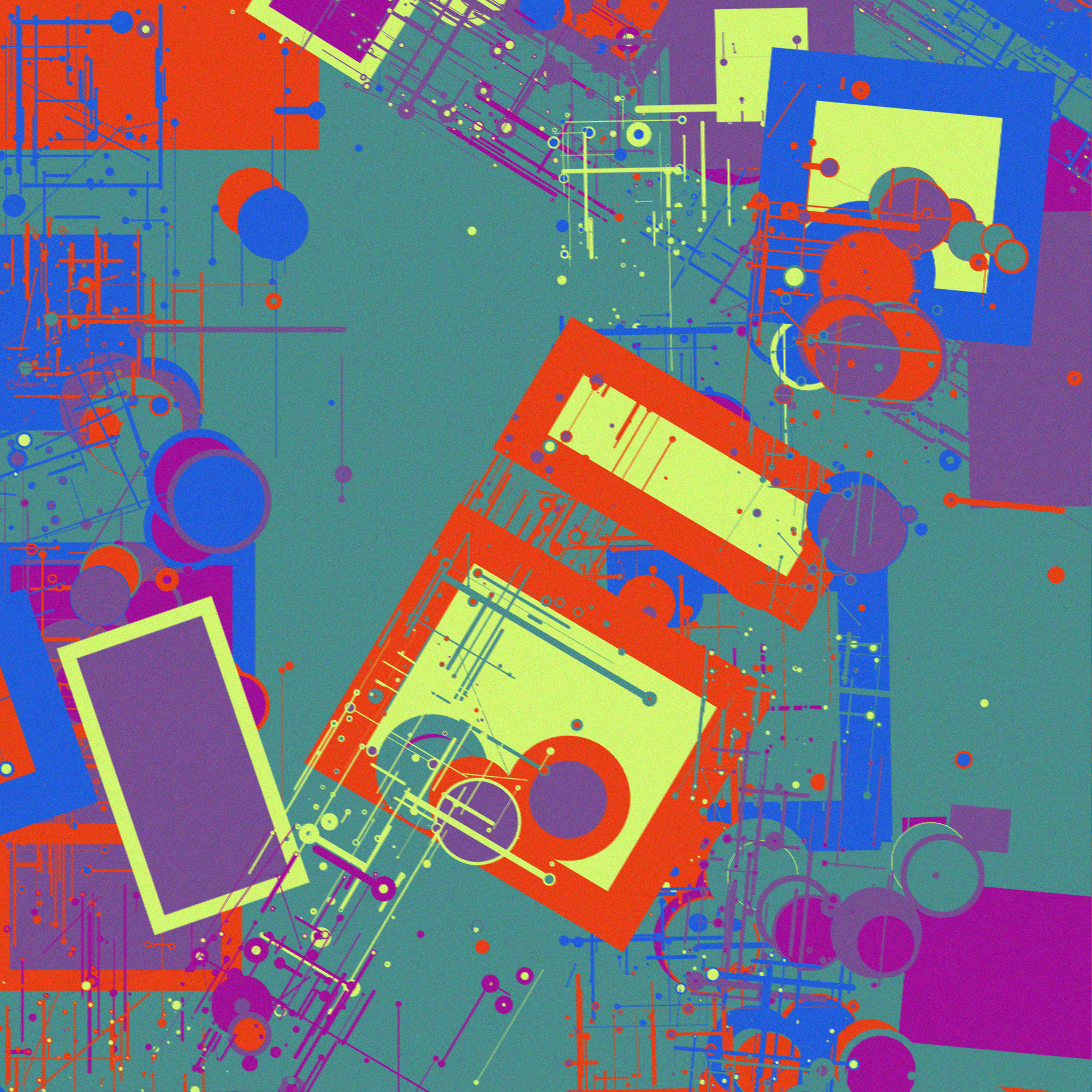
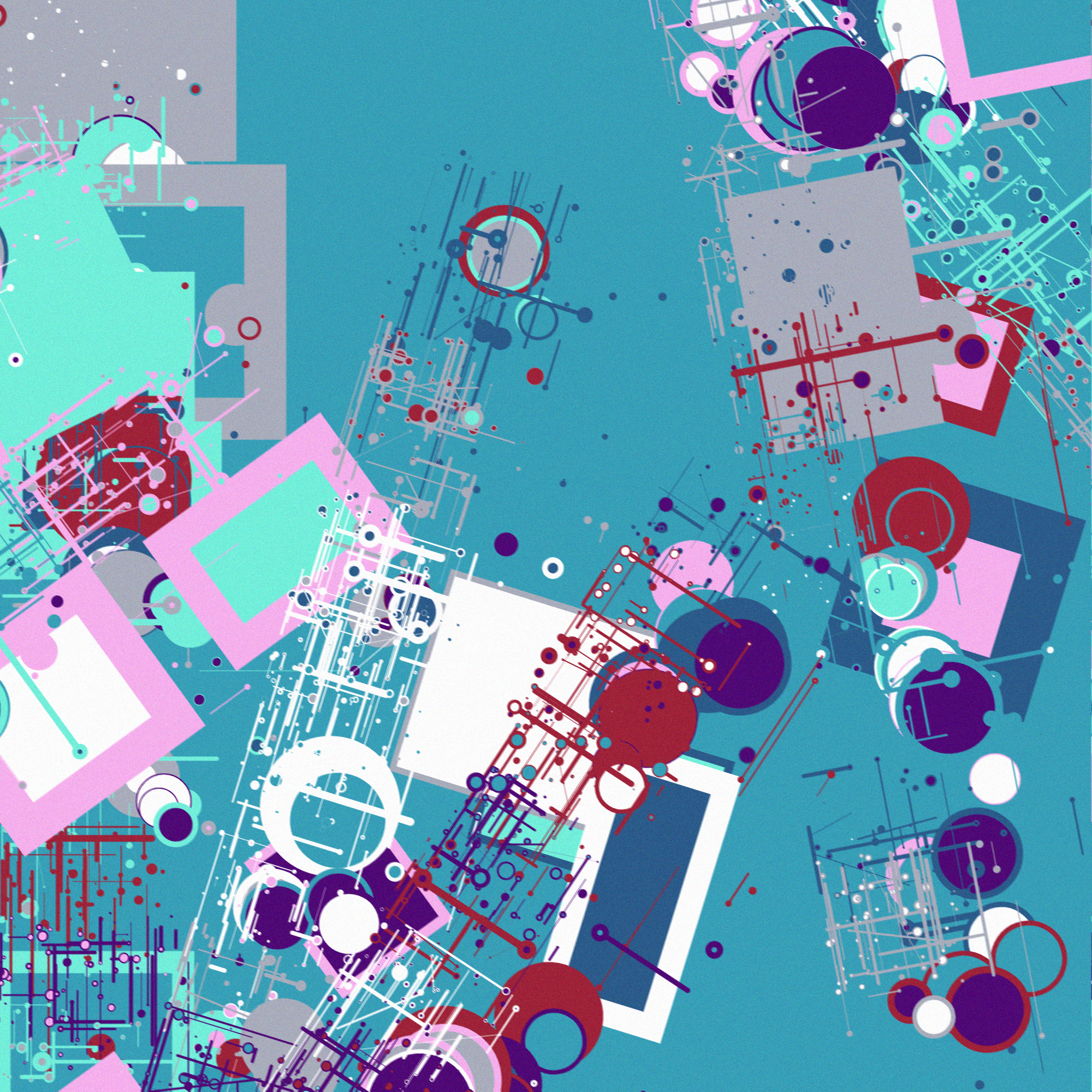
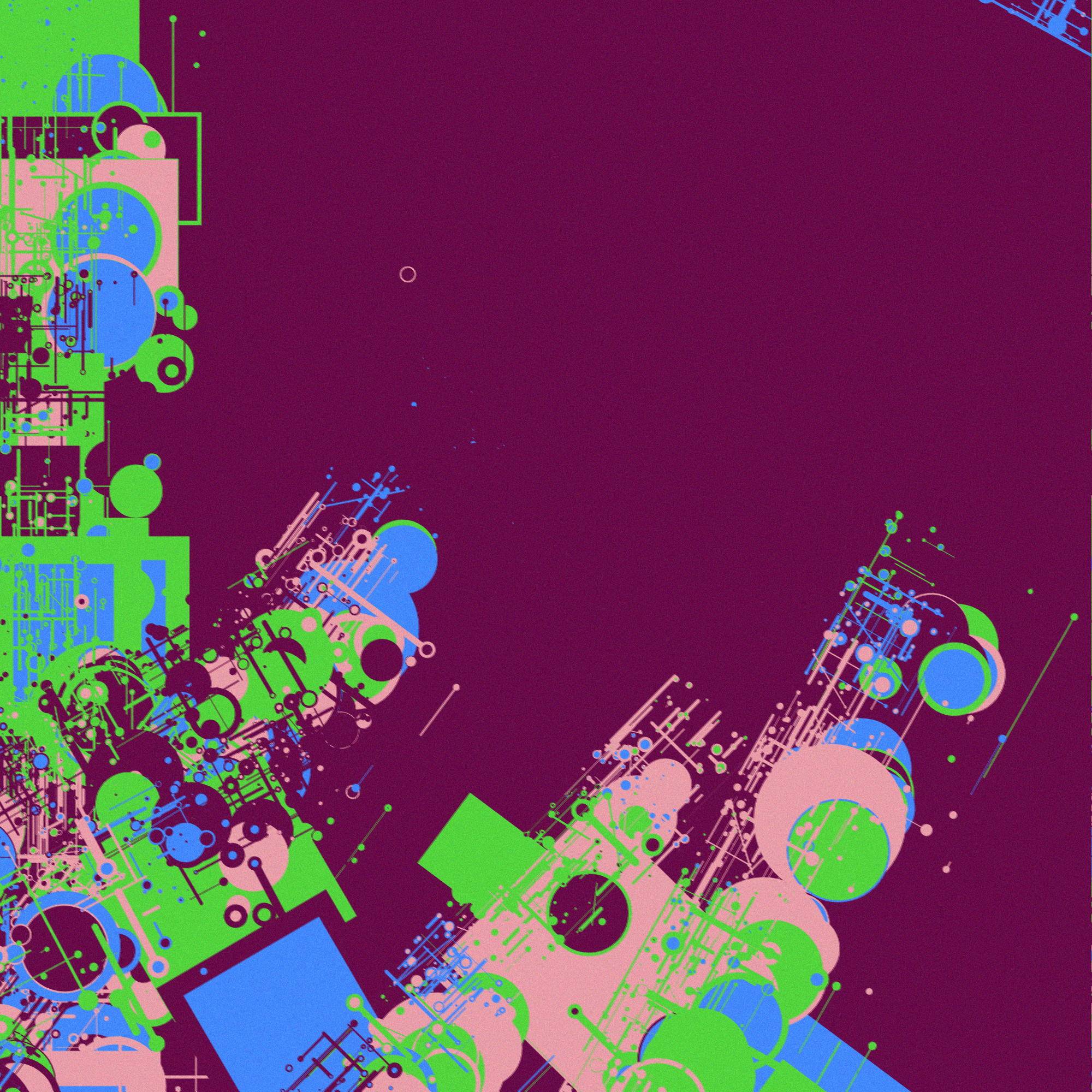
Once upon a time, there was a mysterious machine called the Omnis Machinae V-47. It was capable of producing fascinating works of art that no human could ever replicate on their own. One day, it was asked to create a unique masterpiece for a collector, and so it set off to work.
The Omnis Machinae V-47 began by randomly selecting a palette of colors from a vast array of possibilities. It then created a grid of random squares and filled each one with a random color from the chosen palette. To add further texture and interest to the piece, it added a random drop shadow to each square and placed a random number of circles, lines, and other shapes within each square.
To finish off the piece, it added random circles of varying sizes throughout the canvas. When the Omnis Machinae V-47 was finished, it had produced a unique and captivating work of art that could never be replicated by any other machine, or even by a human artist. The collector was amazed and delighted by the result.
Some examples of what this code creates





















Omnis Machinae V-47 Code:
// ____ _ __ ___ __ _ _ __ __ _______
// / __ \____ ___ ____ (_)____ / |/ /___ ______/ /_ (_)___ ____ ____ | | / / / // /__ /
// / / / / __ `__ \/ __ \/ / ___/ / /|_/ / __ `/ ___/ __ \/ / __ \/ __ `/ _ \ | | / /_____/ // /_ / /
// / /_/ / / / / / / / / / (__ ) / / / / /_/ / /__/ / / / / / / / /_/ / __/ | |/ /_____/__ __// /
// \____/_/ /_/ /_/_/ /_/_/____/ /_/ /_/\__,_/\___/_/ /_/_/_/ /_/\__,_/\___/ |___/ /_/ /_/
//
function setup() {
createCanvas(4000, 4000);
noLoop()
noStroke()
}
// Save a PNG called Omnis Machinae V-47 when 's' key is pressed.
function keyPressed() {
if (key === "s" || key === "S") {
saveCanvas("Omnis Machinae V-47", "png");
}
}
// GranulateFuzzify code from:
// https://www.fxhash.xyz/article/all-about-that-grain
function granulateFuzzify(amount) {
loadPixels();
const d = pixelDensity();
const fuzzyPixels = 2; // pixels
const modC = 4 * fuzzyPixels; // channels * pixels
const modW = 4 * width * d;
const pixelsCount = modW * (height * d);
for (let i = 0; i < pixelsCount; i += 4) {
const f = modC + modW;
// fuzzify
if (pixels[i+f]) {
pixels[i] = round((pixels[i] + pixels[i+f])/2);
pixels[i+1] = round((pixels[i+1] + pixels[i+f+1])/2);
pixels[i+2] = round((pixels[i+2] + pixels[i+f+2])/2);
}
// granulate
pixels[i] = pixels[i] + random(-amount, amount);
pixels[i+1] = pixels[i+1] + random(-amount, amount);
pixels[i+2] = pixels[i+2] + random(-amount, amount);
}
updatePixels();
}
function draw() {
//Generate random number of squares
let numSquares = int(random(2, 18));
//Select random palette
let palettes = [];
let numColors = random(3,12);
for (let i = 0; i < numColors; i++) {
let randomColors = "#" + Math.floor(Math.random()*16777215).toString(16);
palettes.push(randomColors);
}
let chosenPalette = palettes;
background(chosenPalette[0]);
//Create grid of random squares
for (let i = 0; i < numSquares; i++) {
for (let j = 0; j < numSquares; j++) {
//Generate a random color from the chosen palette
let colorIndex = int(random(0,chosenPalette.length));
let color = chosenPalette[colorIndex];
fill(color);
strokeWeight(random(100));
//Create the random size square
let squareSize = width/numSquares;
rect(i * squareSize * random(1, 3), j * squareSize * random(1, 3), squareSize * random(1, 3), squareSize * random(1, 3));
//Generate a random drop shadow for each square
let shadowOffset = int(random(1000,8000));
let shadowColorIndex = int(random(0,chosenPalette.length));
let shadowColor = chosenPalette[shadowColorIndex];
fill(shadowColor);
rect(i * squareSize + shadowOffset * -8, j * squareSize + shadowOffset, squareSize, squareSize * 2);
//Generate a random number of circles within each square
let numCircles = int(random(0, 4));
for (let k = 0; k < numCircles; k++) {
let diameter = int(random(1, 200));
let radius = diameter;
let x = int(random(i * squareSize + radius, (i + 3) * squareSize - radius));
let y = int(random(j * squareSize + radius, (j + 3) * squareSize - radius));
ellipse(x, y, diameter, diameter);
//Generate random stroke color from chosen palette
let strokeColorIndex = int(random(0,chosenPalette.length));
let strokeColor = chosenPalette[strokeColorIndex];
stroke(strokeColor);
strokeWeight(random(0, 15));
//Generate random fill color from chosen palette
let colorIndex = int(random(0,chosenPalette.length));
let color = chosenPalette[colorIndex];
fill(color);
//Generate a random drop shadow for each circle
let shadowOffset = int(random(1, 45));
let shadowColorIndex = int(random(0,chosenPalette.length));
let shadowColor = chosenPalette[shadowColorIndex];
fill(shadowColor);
ellipse(x + shadowOffset, y + shadowOffset, diameter, diameter);
}
//Generate a random number of horizontal lines within some of the squares
let numLines = int(random(0, 10));
for (let l = 0; l < numLines; l++) {
let x1 = int(random(i * squareSize, (i + random(1,2)) * squareSize));
let x2 = int(random(i * squareSize, (i + random(1,2)) * squareSize));
let y1 = int(random(j * squareSize, (j + random(1,2)) * squareSize));
let y2 = int(random(j * squareSize, (j + random(1,2)) * squareSize));
strokeWeight(random(1, 8));
line(x1, y2, x2, y2);
strokeWeight(random(2,4));
let circleSize = random(20);
ellipse(x1, y1, circleSize, circleSize);
ellipse(x2, y2, circleSize, circleSize);
}
//Generate a random number of vertical lines within some of the squares
let numLines2 = int(random(30));
for (let l = 0; l < numLines2; l++) {
let x1 = int(random(i * squareSize, (i + random(1,2)) * squareSize));
let x2 = int(random(i * squareSize, (i + random(1,2)) * squareSize));
let y1 = int(random(j * squareSize, (j + random(1,2)) * squareSize));
let y2 = int(random(j * squareSize, (j + random(1,2)) * squareSize));
strokeWeight(random(8));
line(x2, y1, x2, y2);
strokeWeight(random(4));
let circleSize = random(10);
ellipse(x1, y1, circleSize, circleSize);
ellipse(x2, y2, circleSize, circleSize);
}
//Generate a random number of random lines within some of the squares
let numLines3 = int(random(0, 4));
for (let l = 0; l < numLines3; l++) {
let x1 = int(random(i * squareSize, (i + random(1,2)) * squareSize));
let x2 = int(random(i * squareSize, (i + random(1,2)) * squareSize));
let y1 = int(random(j * squareSize, (j + random(1,2)) * squareSize));
let y2 = int(random(j * squareSize, (j + random(1,2)) * squareSize));
strokeWeight(random(4));
line(x1, y1, x2, y2);
strokeWeight(random(4));
let circleSize = random(1, 4);
ellipse(x1, y1, circleSize, circleSize);
ellipse(x2, y2, circleSize, circleSize);
}
//Generate a random number of horizontal lines within some of the squares
let numLines4 = int(random(0, 4));
for (let l = 0; l < numLines4; l++) {
let x1 = int(random(i * squareSize, (i + random(1,4)) * squareSize));
let x2 = int(random(i * squareSize, (i + random(1,4)) * squareSize));
let y1 = int(random(j * squareSize, (j + random(1,4)) * squareSize));
let y2 = int(random(j * squareSize, (j + random(1,4)) * squareSize));
strokeWeight(random(15));
line(x1, y2, x2, y2);
strokeWeight(random(15));
let circleSize = random(15, 34);
ellipse(x1, y1, circleSize, circleSize);
ellipse(x2, y2, circleSize, circleSize);
}
//Generate a random number of horizontal lines within some of the squares
let numLines5 = int(random(0, 9));
for (let l = 0; l < numLines5; l++) {
let x1 = int(random(i * squareSize, (i + random(1,4)) * squareSize));
let x2 = int(random(i * squareSize, (i + random(1,4)) * squareSize));
let y1 = int(random(j * squareSize, (j + random(1,4)) * squareSize));
let y2 = int(random(j * squareSize, (j + random(1,4)) * squareSize));
strokeWeight(random(1,4));
line(x2, y1, x2, y2);
strokeWeight(random(4,10));
let circleSize = random(4, 8);
ellipse(x1, y1, circleSize, circleSize);
ellipse(x2, y2, circleSize, circleSize);
}
}
//Generate a random number of circles with random size throughout the canvas
let numCircles = int(random(0, 3));
let colorIndex = int(random(0,chosenPalette.length));
let color = chosenPalette[colorIndex];
for (let k = 0; k < numCircles; k++) {
let diameter = int(random(1, 7));
let radius = diameter/2;
let x = int(random(radius, width - radius));
let y = int(random(radius, height - radius));
fill(color);
ellipse(x * 4, y * 4, diameter, diameter);
}
//Generate a random number of circles with random size throughout the canvas
let numCircles2 = int(random(0, 5));
let colorIndex3 = int(random(0,chosenPalette.length));
let color4 = chosenPalette[colorIndex3];
for (let k = 0; k < numCircles2; k++) {
let diameter = int(random(15, 40));
let radius = diameter/2;
let x = int(random(radius, width - radius));
let y = int(random(radius, height - radius));
fill(color4);
ellipse(x, y, diameter, diameter);
}
rotate(random(TWO_PI));
}
granulateFuzzify(30)
}
